Webhooks
What's a webhook
A webhook(also called a web callback or http push api) is a way for an app to provide other applications with real-time information. A webhook delivers data to other applications as it happens, meaning you get data immediately. Unlike typical apis where you would need to poll for data frequently in order to get it real-time. This makes webhooks much more efficient for both provider and consumer.
Webhooks in HR Manager
You can setup webhooks in recruiter administration to react to a number of predefined events that is supported by the system. You choose the event you want to react to and an url to the api that can consume the event (described in the next section).
When events happen it will trigger a http POST request to the web url you have defined. This is just an event notification and no data except identifiers to the objects are sent. The consumer of the event can then lookup the objects with the restful apis to fetch the data (this is shown in the sample code).
NB: After getting a hook, its normal to call our api. Rembember that we have limits in calling our api and they still apply..
Its also important to implement a caching mechanism on your side to reduce the api calls after getting hooks. Some or our hooks can send a lot of duplicates and having caching on client side would be help with less api calls. we would not like to set the restriction on our side because that would set limitations.
Example setup in Administration
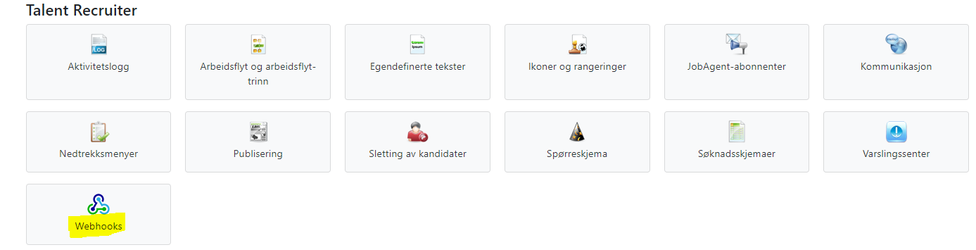
Select the webhooks (this must be activated by support)
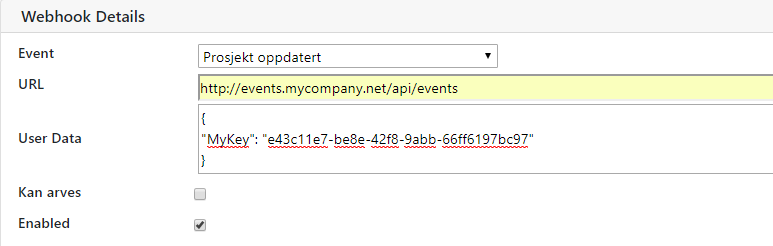
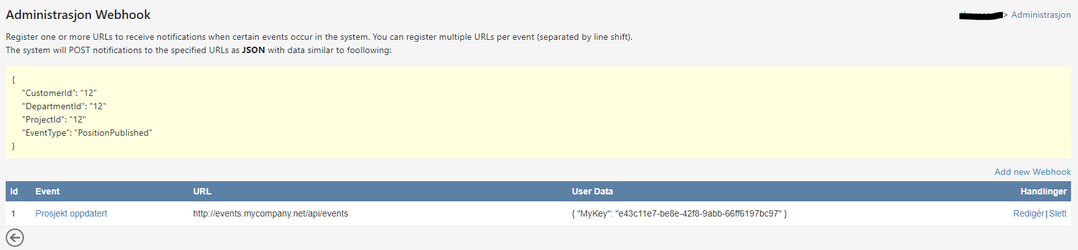
Create a new webhook, choose an event and the corresponding URL that will receive messages when this event is triggered. The User Data section can be used if you want to add some extra static information, like an extra key to prevent anyone else posting data into your integration. You can create many events going to the same webhook URL and handle the event mapping to different actions in your webhook.
Supported events
Catching the event in your webhook
When the event is sent from HRMTS you need to catch it in a web service and read out the payload.
Payload
The payload is the message that HRMTS is sending with the event. This only contains some identifiers so that you can retrieve all the information with a call to the restful apis.
The payload looks like this (dependent on the event type):
{
"Message":{"EventType":"ProjectUpdated","ProjectId":143568},"DepartmentId":1,"CustomerId":1
}
Sample code for webhook webservice (C#)
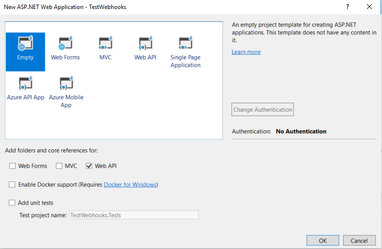
In this sample I have created a plain Asp.Net web application:
Choose an empty web app with web api. When it is created, right click on the Controllers folder and add new Controller.
Here is the code for EventController that receives data into the webhook, deserialize it into an object and call the restfull apis to get all the data for the objects that was in the event.
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using System;
using System.Net;
using System.Net.Http;
using System.Threading.Tasks;
using System.Web.Http;
namespace HrmtsEventsReceiver.Controllers
{
public class HRMTSMessage
{
public string EventType;
public int ProjectId;
public int StatusId;
public string TenantId;
public string ApplicationId;
}
public class HRMTSEvent
{
public int DepartmentId;
public int CustomerId;
public HRMTSMessage Message;
}
public class EventsController : ApiController
{
[HttpPost]
public async Task<HttpResponseMessage> ReceiveEvent()
{
var content = await Request.Content.ReadAsStringAsync();
HRMTSEvent hrmtsEvent = (HRMTSEvent)JsonConvert.DeserializeObject(content, typeof(HRMTSEvent));
if (hrmtsEvent != null)
{
if (hrmtsEvent.Message.EventType == "ProjectUpdated")
{
HttpClient client = new HttpClient();
client.BaseAddress = new Uri("https://recruiter-api.hr-manager.net/restful.svc/v2/");
string url = string.Format("{0}/{1}/positions/json?posid={2}", "<customeralias>", "<apikey>", hrmtsEvent.Message.ProjectId);
HttpResponseMessage res = await client.GetAsync(url);
JObject json = await res.Content.ReadAsAsync<JObject>();
JObject position = ((JObject)((JArray)json.GetValue("Items"))[0]);
// DO stuff with the Position object in my integration app
return new HttpResponseMessage(HttpStatusCode.OK);
}
else if (hrmtsEvent.Message.EventType == "CandidateStatusUpdated")
{
HttpClient client = new HttpClient();
//Do authentication stuff here.
//call application api to get application details
client.BaseAddress = new Uri($"https://api.talentech.io/TalentRecruiter/V2/");
string url = string.Format($"/applications/{hrmtsEvent.Message.ApplicationId}");
HttpResponseMessage res = await client.GetAsync(url);
JObject applicationDetails = await res.Content.ReadAsAsync<JObject>();
// DO stuff with the application object in my integration app
return new HttpResponseMessage(HttpStatusCode.OK);
}
return new HttpResponseMessage(HttpStatusCode.OK);
}
return new HttpResponseMessage(HttpStatusCode.NotImplemented);
}
}
}
Testing with NGROK
You can test your integration locally before you deploy by creating a pipeline to your localhost by using ngrok.
Download ngrok from ngrok.com. Setup a public address to your localhost port on your own computer like this:
c:\ngrok> ngrok.exe http 50000 -host-header="localhost:50000"
Ngrok will create a public address for you and you can use that in your webhooks configuration in HR Manager to test and see what data you receive from HR Manager.
Full sample on github
You can also download a full sample using Asp.Net Core from github here: https://github.com/Talentech/HRManager-TalentRecruiter-WebhookSampleClient